Zola’s AppMagic
By Disha Sharma
AppMagic is a blog series introducing you to businesses who are crushing mobile development and hacking their way to the top by building outstanding apps and delivering quality experiences on the go.
Our first shining example is that of Zola, a company that’s apping its way to dominate the bridal registry market. We sat down with Chief Design Officer Nobu Nakaguchi and Charles Scalesse, Head of Mobile Engineering, to learn more about their approach and process for great app design.
“We’re primarily focused on millennials as our target audience and we know that essentially these [mobile] devices are attached to their hip. Because a lot of our audience wants to interact with our product on mobile, it is probably one of the best platforms for us to test,” says Nobu Nakaguchi, Zola’s Chief Design Officer.
Zola understands that the modern day couple is busy. And so it brings their wedding registry to their phones, tablets, and even wearables.
Couples’ wishlists drive innovative features
Since nobody understands wedding registries better than real brides and grooms-to-be, the Zola team actively interviews their customers to learn about the features they’d like to see in the app.
During a few of these conversations, the Zola team frequently heard couples complain about finding it hard to understand the scale of products — for example, being able to imagine how decor and dinnerware products would fit in their homes.
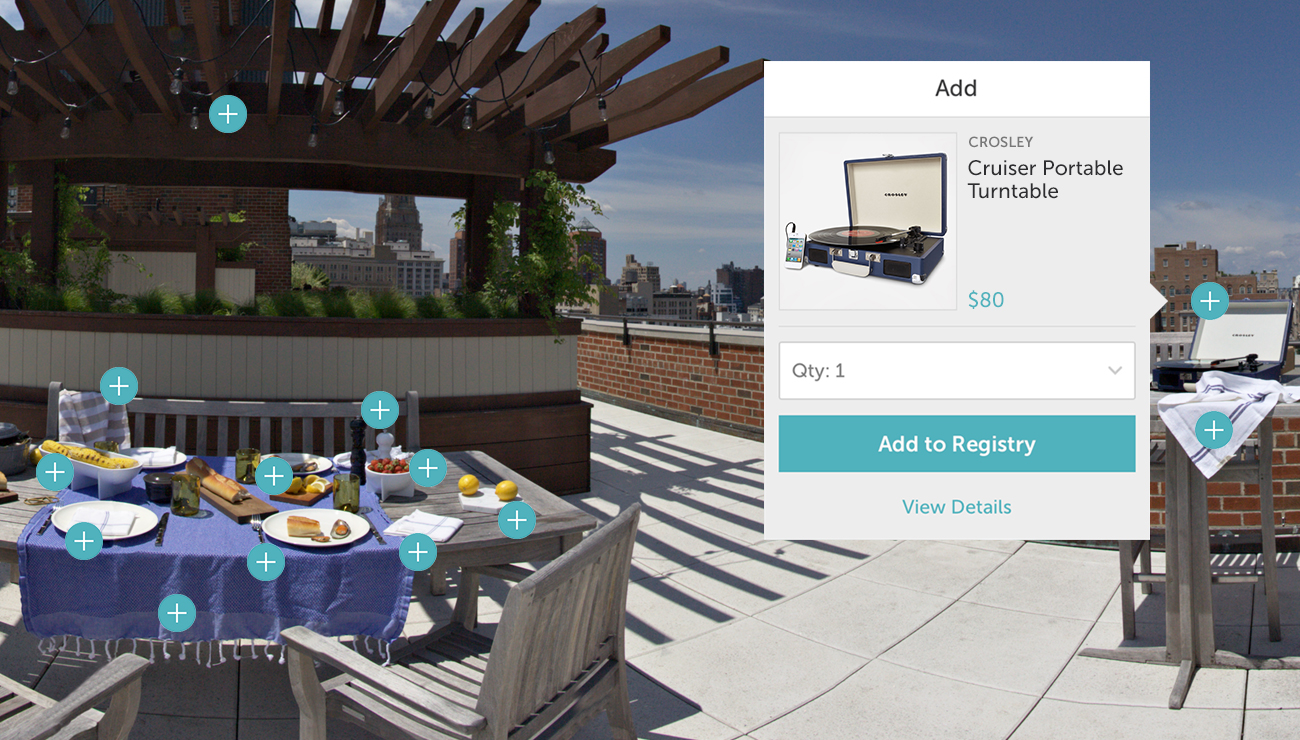
So to make it easier for couples, Zola introduced its epic 360 feature. The 360 feature lets couples view products in real-life settings, zoom in on them, and it gives users the option to add the pictured products directly to their registry.
Delivering the 360 feature came with many challenges though, and the Zola team approached the project with thoughtful hypotheses and iterations, as Charles Scalesse, Zola’s Head of Mobile Engineering tells us,
“There are a number of what ifs; first: can we technically make this 360-degree thing work on an iPad and second: can we actually shoot a 360-degree photo and have it displayed seamlessly… And the third sort of what if: how to interact with this, meaning after we have this 360-degree photo, how do you know what product you actually selected because it’s kind of a weird technical challenge…So once we figured out roughly in the R&D phase how to do each of those three things, we basically agreed to do the project and said this is going to happen.”

To go about the actual implementation, Zola reached out to one of its merchandising vendors, Canvas Home, and photographed their store. Charles says, “Canvas Home, one of our brand partners, allowed us to go into their New York showroom in the morning to shoot the space. We photographed the store in 360 and we set it so people can actually pick products as they appear in the store and add them directly to their registry.”
Right now, Zola has three digital spaces available in the app for users to explore. The first one is in the Canvas Home showroom. The second one, featuring a stunning view of the Empire State Building, is set on their marketing staff’s rooftop, and according to Charles , “it looks like an amazing picnic outside.” The last space is inside a New York apartment and showcases a good range of furniture and kitchen equipment along with décor.


A fluid process
Zola’s team likes to keep the development process simple, so they start by designing low-fidelity sketches, and then add detail as they progress. They also try to get to development as soon as possible as that’s the only way to know how it’s actually going to work. To get a grip on the sequence of an app the Zola team trusts InVision, but to get a sense of how an app feels, Zola works with real prototypes, which includes careful attention to timing and sensory details.
How it feels matters the most, according to Charles: “I would say feeling it is a really important process, even if you have a mock screen which basically says this is the first screen, and you’re going to tap a button that pushes to the second screen, we spend a lot of time figuring out exactly what that button press feels like, exactly how the next screen is going to move in and adjusting it down to a tenth of a hundred of a second just to get it just right which sounds a little OCD but I think it makes the best possible experience.”
Once Zola has something that’s almost ready to ship, they use a pretty straightforward system for testing. When they’re releasing any major features, a lot of testing is done — real couples are also involved to get their perspectives. Otherwise, for small releases, the testing often happens in-house.
Nobu shares, “ If the feature is far more robust, we will bring folks in because you know you need to talk to that bride who is actually using it and get them to use the actual interaction, so it’s not for everything that we do but for larger effort we will do testing.”
Staying thoughtful about features — rethinking and repurposing for each device
The Zola team doesn’t believe in cramming up the whole app and adjusting its dimensions to fit different devices. Zola takes pride in their design process for developing their apps on different devices and thinking in terms of use cases for each device.
The idea is to keep it simple and not to jam the app with the full-blown product, but deliver a careful selection of features that would make the app invaluable to a user on the iPhone or iPad device.
In fact, if you look at how Zola’s apps are built, you’ll see that they have device-specific tools/features, and are strategic about where those features exist. For example, the 360 feature is currently available on the iPad and iPhone apps, while their fun Blender feature is available exclusively on their iPhone app. The Zola team puts a lot of thought into seeing if a particular feature is usable on each device type.
About repurposing features, Charles says, “When we do have a feature on the web that we want to bring to mobile, we always think how do we re-purpose this feature on mobile so that it’s mobile specific. We are never going to take a web page, copy it, and make it mobile equivalent. We would completely redesign that product feature specifically for the mobile experience.” Since the app real estate is so limited, the Zola developers are always mindful of which features needs to go. And Nobu weighs in, “Every time we add a feature, we talk about what we can remove.”
Bringing Zola’s magic to the Apple Watch
The Zola team started thinking of their app’s use cases for the Apple Watch even before the device got released. They understand that a watch can’t do what the iPhone app does in the same way. So it’s important to see what’s possible and how the features can be rescaled for the new device.
For the Apple Watch app, the team finally decided to include:
- Real-time push notifications when a couple receives gifts from their Zola registry
- Option for couple to choose if they want the gift shipped right away or later
- Gift Tracker for the couple to have a list of every gift received to-date
Simple enough to get the couples to smile, right?
After choosing the right feature to add to the watch app, another challenge that the team faced was that of the quick interaction that the Apple Watch app was expected to deliver. Shares Charles, “I would say on the watch — it’s kind of interesting. The interaction of the watch, according to Apple, should take less than 10 seconds, so it was interesting to think about how to design a product in which everything you do takes no more than 10 seconds.”
The magic ingredient in Zola’s apps: teamwork
An app represents a business’ closest and most personal interaction with its user. So the expectations are high. Each time that an app is launched, you’re expected to deliver a slick experience.
And to put together one happy app experience, the whole team needs to work together.
We absolutely love this piece of insight from Nobu, “Part of creating a great app, in addition to all the details, is actually having teams or people on a team who are both thoughtful and respectful about each other’s discipline. For instance, engineers who love design focusing on interactions and designers that are really thoughtful about how things come together on the engineering side. Additionally, communication across teams is absolutely critical to create an amazing app.”
And offering a great app experience is not just about the technology, use cases, or attention to detail. It’s also about listening to the users, caring about their experiences, and working together as a team. We hope Zola inspires you to make your app experiences—quality ones.
See Zola in action: